
React Js – это библиотека для языка программирования JavaScript с открытым исходным кодом для разработки пользовательских интерфейсов. Она помогает быстро и легко реализовать реактивность – явление, когда в ответ на изменение одного элемента меняется все остальное.
Что разрабатывают на React Js?
На React Js можно разрабатывать широкий спектр веб-приложений, от простых одностраничных приложений (SPA) до сложных многостраничных приложений (MPA). Вот некоторые примеры того, что можно разрабатывать на React Js:
- Интернет-магазины
- Социальные сети
- Игры
- Программы для управления контентом
- Бизнес-приложения
Как работает React Js?
React Js работает на основе концепции компонентов. Компонент – это небольшой кусок кода, который отвечает за отображение определенного элемента пользовательского интерфейса. Каждый компонент имеет свое состояние и логику.
Когда состояние компонента меняется, React Js перерисовывает только тот компонент, который изменился. Это позволяет значительно повысить производительность приложения.
Преимущества React Js
React Js имеет следующие преимущества:
- Реактивность: React Js позволяет легко реализовать реактивность, что делает приложения более отзывчивыми.
- Производительность: React Js перерисовывает только те компоненты, которые изменились, что повышает производительность приложения.
- Модульность: React Js позволяет легко создавать модульные приложения, которые легко тестировать и поддерживать.
- Сообщество: React Js имеет большое и активное сообщество, которое предоставляет поддержку и ресурсы.
Недостатки React Js
React Js имеет следующие недостатки:
- Крутая кривая обучения: React Js может быть сложным для изучения, особенно для начинающих.
- Зависимость от других библиотек: React Js зависит от других библиотек, таких как Redux и React Router, для реализации некоторых функций.
Заключение
React Js – это мощная библиотека для разработки пользовательских интерфейсов. Она имеет множество преимуществ, которые делают ее отличным выбором для создания современных веб-приложений.
Ключевые слова:
- React Js
- библиотека JavaScript
- разработка пользовательских интерфейсов
- реактивность
- компоненты
- состояние
- логика
- преимущества
- недостатки
- крутая кривая обучения
- зависимость от других библиотек
Хранилище ключевых слов:
React Js: библиотека JavaScript для разработки пользовательских интерфейсов
библиотека JavaScript: набор функций и классов, которые можно использовать для реализации определенных задач
разработка пользовательских интерфейсов: процесс создания пользовательского интерфейса для веб-приложения
реактивность: свойство системы, при котором изменение одного элемента приводит к изменению всех остальных
компоненты: небольшие куски кода, которые отвечают за отображение определенного элемента пользовательского интерфейса
состояние: данные, которые хранятся в компоненте и могут быть изменены
логика: код, который отвечает за поведение компонента
преимущества: положительные стороны чего-либо
недостатки: отрицательные стороны чего-либо
крутая кривая обучения: сложный процесс обучения чему-либо
зависимость от других библиотек: необходимость использования других библиотек для реализации определенных функций
Webдвижок JavaScript (называемый также интерпретатор JavaScript и реализация JavaScript) реализовывался как интерпретатор, считывающий и исполняющий. WebReact components wrap existing native code and interact with native APIs via React's declarative UI paradigm and JavaScript. TypeScript is often used over JavaScript in. WebRedux — библиотека для JavaScript с открытым исходным кодом, предназначенная для управления состоянием приложения. Чаще всего используется в связке с. WebRedux is an open-source JavaScript library for managing and centralizing application state. It is most commonly used with libraries such as React or Angular for building user. WebБиблиотека JavaScript — сборник классов и/или функций на языке JavaScript . WebСреди известных JavaScript библиотек можно отметить React.js, Vue.js, Ember.js, Adobe Spry, AngularJS, Svelte [en], Dojo, Extjs, jQuery, Mootools, Prototype, Qooxdoo и.
Что такое React – определение, особенности библиотеки, ошибки при изучении

Source: liquidhub.ru
React для новичков: что это за JavaScript-библиотека и как ей пользоваться / Skillbox Media

Source: skillbox.ru
React.js: понятное руководство для начинающих / Хабр

Source: habr.com
что такое React Js, Что такое REACT.JS, 6.43 MB, 04:41, 58,631, loftblog, 2020-12-26T14:23:36.000000Z, 2, Что такое React – определение, особенности библиотеки, ошибки при изучении, liquidhub.ru, 797 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-react-js
что такое React Js. WebReact Native — это кроссплатформенный фреймворк с открытым исходным кодом для разработки нативных мобильных и настольных приложений на JavaScript и.
NEW 2021!!! Учись в LOFTSCHOOL loftschool.com/course/react?pr=azbuka&utm_source=youtube&utm_medium=loftblog&utm_campaign=dimakovalchuk
Промокод на скидку AZBUKA
БЕСПЛАТНЫЙ КУРС ПО РЕАКТ loftschool.com/modules/15-react-i
Смотрите бесплатный курс от Насти на LoftSchool “Азбука программиста”: loftschool.com/modules/212-azbuka-programmista
Бесплатный курс по workflow loftschool.com/modules/179-workflow
______________________________
ГДЕ С НАМИ ПООБЩАТЬСЯ
⚡️Школа онлайн-образования: loftschool.com/
⚡️Telegram Loftblog: t-do.ru/loftblog
⚡️Telegram IT-обучение: t-do.ru/it_loft
⚡️Группа вконтакте: vk.com/loftblog
Что такое React – определение, особенности библиотеки, ошибки при изучении
WebRedux is an open-source JavaScript library for managing and centralizing application state. It is most commonly used with libraries such as React or Angular for building user. WebБиблиотека JavaScript — сборник классов и/или функций на языке JavaScript . WebСреди известных JavaScript библиотек можно отметить React.js, Vue.js, Ember.js, Adobe Spry, AngularJS, Svelte [en], Dojo, Extjs, jQuery, Mootools, Prototype, Qooxdoo и.
Что такое REACT.JS

Source: Youtube.com
Что такое React js. Обзор возможностей для начинающих. План изучения

Source: Youtube.com
ct_getting_startedНачало работы с React – Изучение веб-разработки | MDN
Как гласит официальный слоган, React – это библиотека для создания пользовательских интерфейсов. React не является фреймворком – он даже не рассчитан исключительно для web. Он используется для визуализации и в связке с другими библиотеками.
eact для новичков: что это за JavaScript-библиотека и как ей …
React.js — это JavaScript-библиотека от «Фейсбука»* для удобной разработки интерфейсов, то есть внешней части сайтов и приложений, с которой взаимодействует пользователь. Главная фишка React.js — компоненты и состояния. Компонент — это кусочек кода, который отвечает за внешний вид одного из элементов сайта или приложения.
› reactjs-guideЧто такое React.js и как она работает
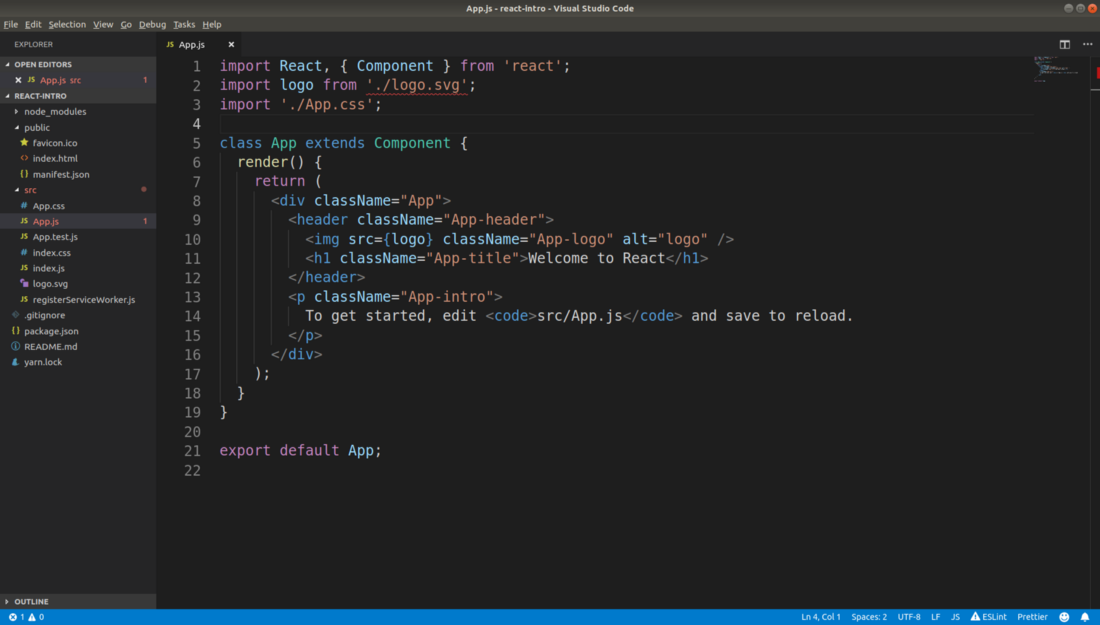
React.js — это представление кода JavaScript и HTML в удобном виде, чтобы он стал повторяемым и наглядным. Код в React.js пишут на JSX, который выглядит как сочетание JavaScript и HTML. Браузеру не нужно понимать JSX, потому что код прогоняют через программу-транспайлер (например, Babel), которая переводит JSX и другие языки в JavaScript-код.
› chto-takoe-react-i-kakЧто такое React и как его освоить?
cript-библиотека для создания пользовательских …
React-компоненты реализуют метод render(), который принимает входные данные и возвращает что-то для вывода. В этом примере используется XML-подобный синтаксис под названием JSX.


