
Введение
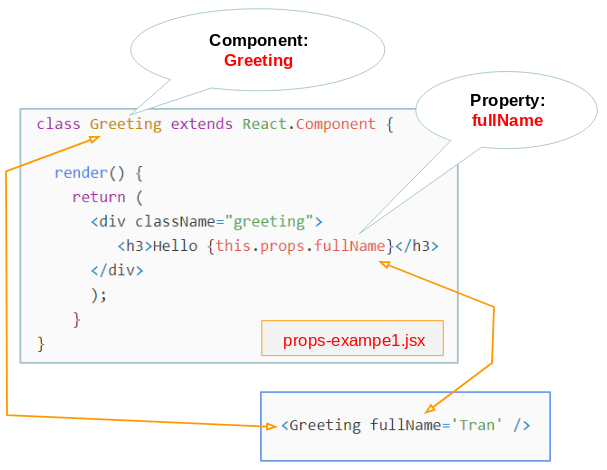
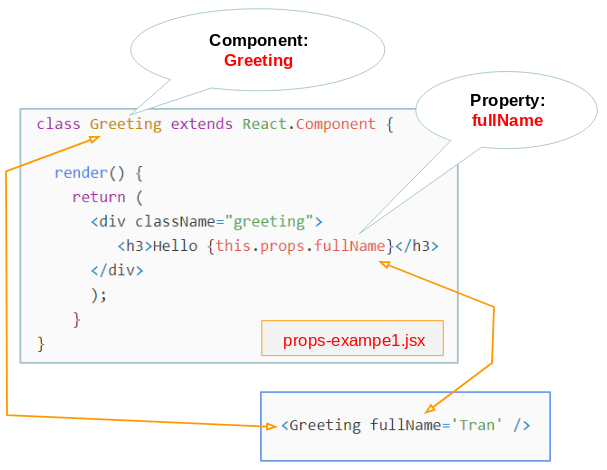
Props (пропсы) — это входные данные React-компонентов, передаваемые от родительского компонента дочернему компоненту. Props предназначены только для чтения, и они не могут быть изменены дочерним компонентом.
Props используются для передачи данных и логики от родительского компонента к дочернему компоненту. Это позволяет компонентам быть более независимыми друг от друга и упрощает их повторное использование.
Типы props
Props могут быть любого типа, включая строковые, числовые, объектные и функциональные.
Строковые props
Строковые props используются для передачи строковых данных, таких как имена, названия и описания.
function MyComponent({ name }) { return ( <div> <h1>Привет, {name}</h1> </div> ); } const App = () => { return ( <MyComponent name="Дмитрий" /> ); }; Числовые props
Числовые props используются для передачи числовых данных, таких как цены, размеры и количества.
function MyComponent({ price }) { return ( <div> <h1>Цена: {price}</h1> </div> ); } const App = () => { return ( <MyComponent price={100} /> ); }; Объектные props
Объектные props используются для передачи сложных данных, таких как словари, структуры и массивы.
function MyComponent({ data }) { return ( <div> <h1>Данные: {data.name} {data.age}</h1> </div> ); } const App = () => { const data = { name: "Дмитрий", age: 30, }; return ( <MyComponent data={data} /> ); }; Функциональные props
Функциональные props используются для передачи функций в дочерний компонент.
function MyComponent({ onClick }) { return ( <button onClick={onClick}>Нажми меня</button> ); } const App = () => { const onClickHandler = () => { console.log("Нажали на кнопку"); }; return ( <MyComponent onClick={onClickHandler} /> ); }; Передача props
Props передаются от родительского компонента к дочернему компоненту через функцию компонента.
function MyParentComponent() { return ( <MyChildComponent name="Дмитрий" age={30} /> ); } function MyChildComponent({ name, age }) { return ( <div> <h1>Привет, {name}! Тебе {age} лет</h1> </div> ); } Использование props
Props используются в дочернем компоненте для доступа к данным и логике, переданным от родительского компонента.
function MyChildComponent({ name, age }) { return ( <div> <h1>Привет, {name}! Тебе {age} лет</h1> </div> ); } Ключевые слова
- props
- входные данные
- React-компоненты
- родительский компонент
- дочерний компонент
- чтение
- повторное использование
- строки
- числа
- объекты
- функции
Заключение
Props — это мощный инструмент, который позволяет компонентам быть более независимыми друг от друга и упрощает их повторное использование.
Webfunction Comment (props) {return (< div className = " Comment " > < div className = " UserInfo " > < img className = " Avatar " src = {props. author. avatarUrl} alt = {props.. WebComponent props in React are always collected into objects in this fashion. Now that subject is one of our props, let's utilize it in App.js. Change the subject constant so that, instead. WebProps JS: React. Компонент Card, который мы писали ранее, на практике бесполезен, так как не позволяет поменять тексты. А создавать на каждый. WebПривет, друзья! В этой статье я покажу вам, с чего начинается React . Что это означает? Это означает, что мы разработаем мини-версию React , которая сможет выполнять следующий код: import… WebМы продолжаем курс уроков по React js для начинающих и в этом видео мы рассмотрим важнейшую тему, так как react …
Руководство ReactJS props и state | betacode.net

Source: betacode.net
Руководство ReactJS props и state | betacode.net

Source: betacode.net
Философия React – React

Source: ru.legacy.reactjs.org
что такое Props React, 7 Что такое props Знакомимся с props в React js, 18.26 MB, 13:18, 3,920, Tech Javascript, 2022-11-25T12:00:36.000000Z, 2, Руководство ReactJS props и state | betacode.net, betacode.net, 470 x 607, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-props-react
что такое Props React. WebProps. Последнее обновление: 01.04.2022. Props представляет коллекцию значений, которые ассоциированы с компонентом. Эти значения позволяют создавать динамические компоненты, которые не зависят от … Webfunction Comment (props) {return (< div className = " Comment " > < div className = " UserInfo " > < img className = " Avatar " src = {props. author. avatarUrl} alt = {props.. Webprops. props (пропсы) — это входные данные React-компонентов, передаваемые от родительского компонента дочернему компоненту. Помните, props предназначены.
В этом уроке по React js мы познакомимся с передачей данных между компонентами, а именно props/
Руководство ReactJS props и state | betacode.net
WebПривет, друзья! В этой статье я покажу вам, с чего начинается React . Что это означает? Это означает, что мы разработаем мини-версию React , которая сможет выполнять следующий код: import… WebМы продолжаем курс уроков по React js для начинающих и в этом видео мы рассмотрим важнейшую тему, так как react …
7 Что такое props Знакомимся с props в React js

Source: Youtube.com
16. Уроки React JS (props – важнейшая тема) – react курсы бесплатно

Source: Youtube.com
act | Props – METANIT.COM
React | Props Props Последнее обновление: 01.04.2022 Props представляет коллекцию значений, которые ассоциированы с компонентом. Эти значения позволяют создавать динамические компоненты, которые не зависят от жестко закодированных статических данных. Функциональный подход: 1 2 3 4 5 6 function Hello (props) { return
Имя: {props.name}
.
.
Что такое props в react.
Что такое props в react
Что такое props в react Что такое props react.
Что такое props react
Что такое props react Что такое props в react.
.
.
.
.
.
.
s › glossaryСловарь терминов React – React – reactjs.org
Элементы. React-элементы — это составляющие блоки React-приложений. Их можно перепутать с более известной концепцией «компонентов», но в отличие от компонента, элемент описывает то, что вы хотите увидеть на экране. .
-reactProps | JS: React – Хекслет
Это не говоря о том, что чаще всего такое просто невозможно, ведь данные подставляются динамически. Передавать данные в компоненты можно, и делается это с помощью пропсов (props): .
7 Что такое props? Знакомимся с props в React js Tech Javascript 1.57K subscribers Join Subscribe 151 Share 3.2K views 8 months ago ЗАПОРОЖЬЕ В этом уроке по React js мы познакомимся с, .
s › components-and-propsКомпоненты и пропсы – React – reactjs.org
Этот объект называется «пропсы» (props). Например, этот компонент выведет «Привет, Алиса» на страницу: function Welcome(props) { return
Привет, {props.name}
; } const root = ReactDOM.createRoot(document.getElementById(‘root’)); const element =


:max_bytes(150000):strip_icc()/ova-files-595519813df78cdc29b9d62a.png)