CSS – это язык стилей, который используется для изменения внешнего вида веб-страниц. Свойства CSS определяют, как элементы HTML отображаются на экране.
CSS параметр – это единица информации, которая определяет, как элемент HTML будет отображаться на экране. Свойства CSS могут включать в себя такие вещи, как размер, цвет, шрифт и расположение.
Из чего состоит CSS параметр?
CSS параметр состоит из двух частей:
- Имя свойства: Это имя свойства, которое определяет, что свойство делает. Например, свойство
font-sizeопределяет размер шрифта. - Значение: Это значение, которое определяет, как свойство будет применено. Например, значение
16pxдля свойстваfont-sizeсделает шрифт размером 16 пикселей.
Свойства CSS
CSS имеет множество свойств, которые можно использовать для изменения внешнего вида веб-страниц. Вот некоторые из наиболее распространенных свойств CSS:
- Основные свойства: Эти свойства определяют базовые элементы внешнего вида элемента HTML. Например, свойство
colorопределяет цвет элемента HTML. - Свойства расположения: Эти свойства определяют, как элемент HTML будет расположен на странице. Например, свойство
positionопределяет положение элемента HTML относительно других элементов. - Свойства оформления: Эти свойства определяют, как элемент HTML будет оформлен. Например, свойство
borderопределяет границу элемента HTML.
Примеры CSS параметров
Вот несколько примеров CSS параметров:
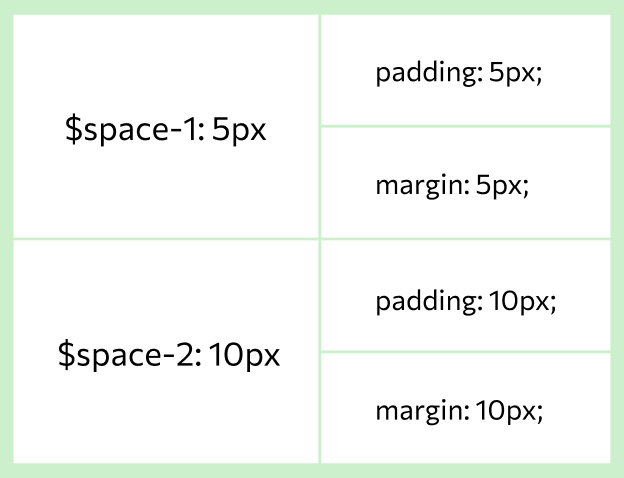
font-size: 16px;– Это свойство CSS определяет размер шрифта элемента HTML.color: red;– Это свойство CSS определяет цвет элемента HTML.background-color: green;– Это свойство CSS определяет цвет фона элемента HTML.position: relative;– Это свойство CSS определяет относительное положение элемента HTML.margin: 10px;– Это свойство CSS определяет отступы вокруг элемента HTML.padding: 10px;– Это свойство CSS определяет внутренние отступы элемента HTML.
Хранилище ключевых слов
Вот хранилище ключевых слов, связанных с CSS параметрами:
- CSS параметр
- Имя свойства
- Значение
- Основные свойства
- Свойства расположения
- Свойства оформления
Заключение
CSS параметры – это мощный инструмент, который можно использовать для изменения внешнего вида веб-страниц. Понимание того, как работают CSS параметры, может помочь вам создавать веб-сайты, которые выглядят профессионально и привлекательно.
WebПрактически ни один сайт не обходится без CSS, поэтому HTML и CSS действуют в единой связке. Каскадные таблицы стилей работают с HTML, но это. WebВ этой статье мы возьмём простой HTML-документ и применим к нему CSS, изучая некоторые практические вещи о языке. Необходимые знания: Базовая. WebВ этом уроке мы рассмотрим некоторые наиболее общие значения и единицы в использовании. Prerequisites: Basic computer literacy, basic software installed, basic. WebCSS – это язык, с помощью которого описывается внешний вид документа HTML, XML, XHTML. Название означает «каскадная таблица стилей», или Cascading Style. WebМы уже изучили основы css, для чего он нужен и как создавать простые таблицы стилей. В этом уроке мы посмотрим, как браузер обрабатывает css и html и.
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал

Source: gb.ru
css ob что это | Дзен
Source: dzen.ru
CSS: что это такое, основы языка разметки стилей и как верстать

Source: blog.skillfactory.ru
что такое Css параметр из чего она состоит, Что такое CSS, 7.32 MB, 05:20, 59,525, loftblog, 2019-03-24T08:14:38.000000Z, 2, Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал, gb.ru, 450 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css-%d0%bf%d0%b0%d1%80%d0%b0%d0%bc%d0%b5%d1%82%d1%80-%d0%b8%d0%b7-%d1%87%d0%b5%d0%b3%d0%be-%d0%be%d0%bd%d0%b0-%d1%81%d0%be%d1%81%d1%82%d0%be%d0%b8
что такое Css параметр из чего она состоит. WebУзнать, что такое CSS. В модуле Основы HTML мы рассмотрели, что такое HTML и как он используется для разметки документов. Эти документы будут доступны для чтения в веб-браузере. Заголовки будут … WebCSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала. WebВнешняя таблица стилей. В статье Начало работы с CSS мы связывали внешнюю таблицу стилей с нашей страницей. Это самый распространённый и полезный.
Стань программистом в LOFTSCHOOL bit.ly/3n5W7bu
Промокод на скидку AZBUKA
Привет! В этом выпуске нашей рубрики “Азбука программиста”
мы узнаем, что это такое CSS и для чего этот язык был придуман.
Что такое «Азбука программиста» и чем она может быть полезна?
В первую очередь — это наглядное руководство по основам программирования, с помощью которого вы научитесь быстро ориентироваться в базовых вещах и уже очень скоро применять их на практике.
С каждым новым выпуском мы будем углубляться — от основ до более сложных для изучения вещей.
Другими словами — это «Must Have» для тех, кто только начинает свой путь в мир it и хочет быстро, но с большой пользой погрузиться в мир программирования 🙂
Школа онлайн-образования: loftschool.com/
Telegram Loftblog: t-do.ru/loftblog
Telegram IT-обучение: t-do.ru/it_loft
Группа вконтакте: vk.com/loftblog
Facebook: facebook.com/loftblog
Больше уроков от lofblog: #loftblog #азбукапрограммиста
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал
WebВ этом уроке мы рассмотрим некоторые наиболее общие значения и единицы в использовании. Prerequisites: Basic computer literacy, basic software installed, basic. WebCSS – это язык, с помощью которого описывается внешний вид документа HTML, XML, XHTML. Название означает «каскадная таблица стилей», или Cascading Style. WebМы уже изучили основы css, для чего он нужен и как создавать простые таблицы стилей. В этом уроке мы посмотрим, как браузер обрабатывает css и html и.
Что такое CSS

Source: Youtube.com
Учим CSS за 40 минут для начинающих от 10 лет (Основы с нуля) + Инструмент разработчика

Source: Youtube.com
_basicsОсновы CSS – Изучение веб-разработки | MDN
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? .
› docsЧто такое CSS? – Изучение веб-разработки | MDN
CSS (Каскадные таблицы стилей) позволяет создавать великолепно выглядящие веб-страницы, но как же это работает? Эта статья объясняет, что такое CSS, с помощью простого примера синтаксиса, а также охватывает некоторые ключевые термины о языке. В модуле Основы HTML мы рассмотрели, что такое HTML и как он используется для разметки документов. .
.
.
.
.
› docsКак работает CSS – Изучение веб-разработки | MDN
Обзор: First steps Далее Мы уже изучили основы CSS, для чего он нужен и как создавать простые таблицы стилей. В этом уроке мы посмотрим, как браузер обрабатывает CSS и HTML и выводит содержимое на веб-страницу. Как работает CSS? Когда браузер отображает документ, он должен совместить его содержимое с его стилями. .
.
.
.
.
› docsСинтаксис – CSS: каскадные таблицы стилей | MDN
Синтаксис CSS построен следуя этой идее, и состоит из следующих основных блоков: Свойство ( property) — идентификатор действия, которое будет применено к элементу (например, цвет, или размер границы, и т.д.). Значение ( value) — описывает, как именно свойство будет обработано браузером. .
SSCSS — Википедия
CSS ( /siːɛsɛs/ англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык декорирования и описания внешнего вида документа ( веб-страницы ), написанного с использованием языка разметки (чаще всего HTML или XHTML ). Также может применяться к любым XML-документам, например, к SVG или XUL . Содержание 1 Обзор 1.1 Использование CSS .
.
› docsКак структурирован CSS – Изучение веб-разработки | MDN
Теперь, когда у вас есть представление о том, чем является CSS, и о его основах, настало время посмотреть немного глубже в структуру самого языка. Нам уже встречались многие из обсуждаемых здесь концепций; вы можете , .