
React – это библиотека JavaScript, используемая для создания интерактивных пользовательских интерфейсов. Она основана на концепции компонентов, которые представляют собой небольшие, самодостаточные единицы пользовательского интерфейса. Компоненты могут быть повторно использованы и объединены для создания сложных пользовательских интерфейсов.
Преимущества React
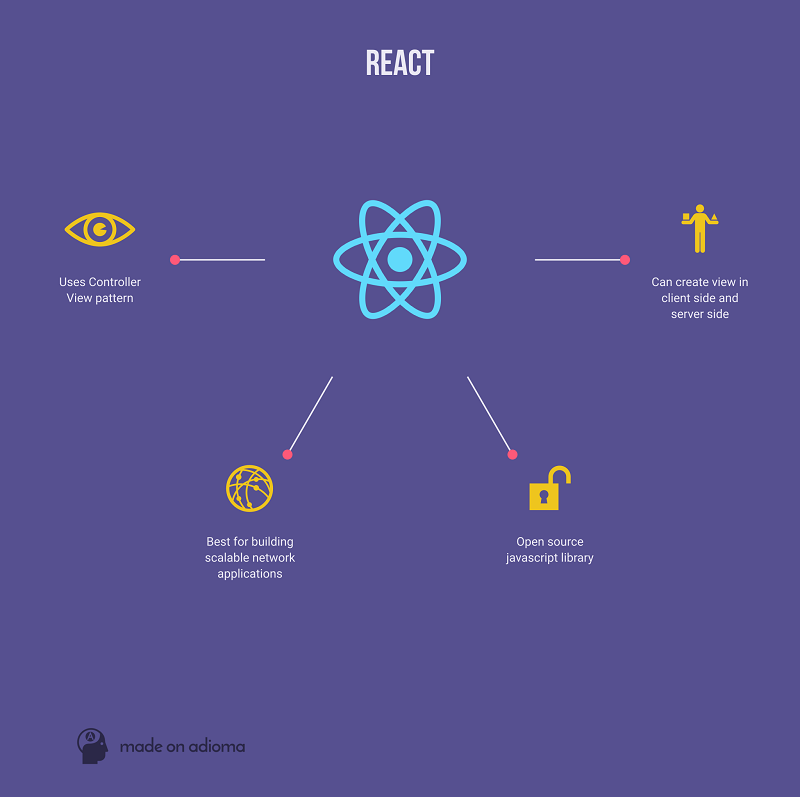
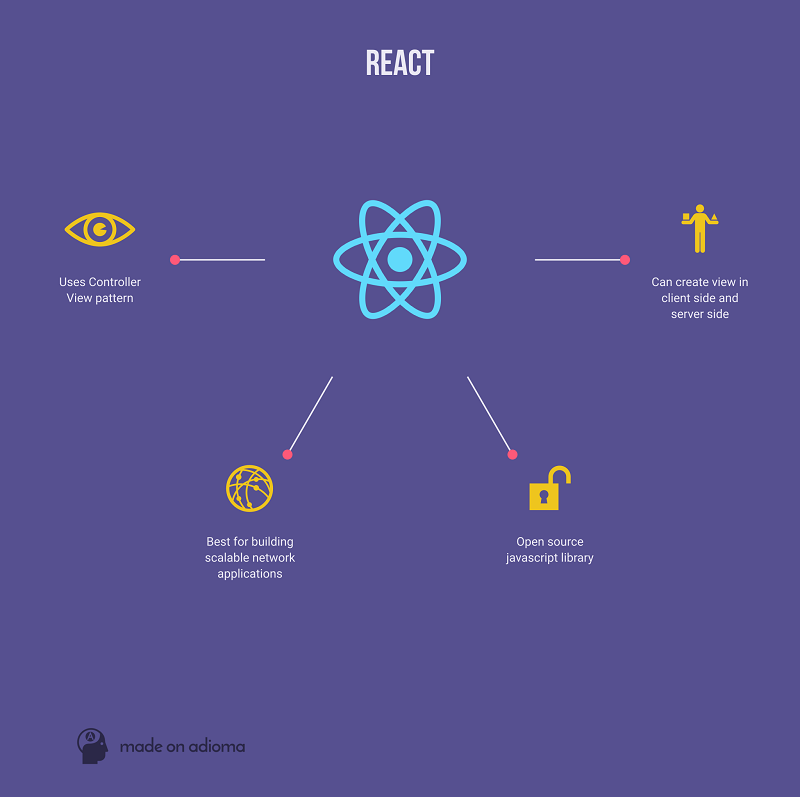
React имеет ряд преимуществ по сравнению с другими библиотеками JavaScript для создания пользовательских интерфейсов. К ним относятся:
- Производительность: React использует виртуальное дерево DOM, которое позволяет ему выполнять обновления пользовательского интерфейса более эффективно, чем традиционные методы обновления DOM.
- Простота: React имеет простой и понятный API, который позволяет разработчикам быстро создавать сложные пользовательские интерфейсы.
- Модульность: React основан на концепции компонентов, которые можно легко повторно использовать и объединять.
- Экологичность: React является открытым исходным кодом и поддерживается большим сообществом разработчиков.
Основные концепции React
React основан на нескольких основных концепциях:
- Компоненты: Компоненты – это небольшие, самодостаточные единицы пользовательского интерфейса. Они могут быть повторно использованы и объединены для создания сложных пользовательских интерфейсов.
- Virtual DOM: Виртуальное дерево DOM – это внутренняя структура React, которая представляет DOM. React использует виртуальное дерево DOM для отслеживания изменений в пользовательском интерфейсе и их эффективного применения к реальному DOM.
- State: State – это данные, которые хранятся в компоненте. Они могут быть изменены, чтобы обновить пользовательский интерфейс.
- Props: Props – это данные, которые передаются компоненту из его родительского компонента. Они могут быть использованы для определения поведения компонента.
Как использовать React
Чтобы использовать React, вам необходимо установить его и добавить его в свой проект JavaScript. Вы можете установить React с помощью менеджера пакетов, такого как npm или yarn.
После установки React вы можете начать создавать компоненты. Компоненты создаются с помощью функции function(). Функция должна возвращать объект, который представляет компонент.
Объект, представляющий компонент, должен иметь следующие свойства:
render(): Функцияrender()возвращает HTML-код, который представляет пользовательский интерфейс компонента.state: Свойствоstateхранит данные, которые хранятся в компоненте.props: Свойствоpropsхранит данные, которые передаются компоненту из его родительского компонента.
Примеры React
Вот простой пример компонента React:
function HelloWorld() { return ( <div> <h1>Hello, world!</h1> </div> ); } Этот компонент возвращает простую HTML-страницу с заголовком "Hello, world!".
Вот более сложный пример компонента React:
function Counter() { const [count, setCount] = useState(0); return ( <div> <h1>Count: {count}</h1> <button onClick={() => setCount(count + 1)}>+</button> </div> ); } Этот компонент представляет счетчик. Он использует свойство state для хранения текущего значения счетчика. Функция useState() возвращает массив из двух значений: текущего значения счетчика и функции, которая может быть использована для его изменения.
Ключевые слова React
Вот некоторые ключевые слова React, которые вы можете использовать в своих проектах:
React.createElement(): ФункцияReact.createElement()используется для создания новых компонентов.useState(): ФункцияuseState()используется для создания и управления состоянием компонента.useEffect(): ФункцияuseEffect()используется для запуска кода при создании компонента или изменении его состояния.useContext(): ФункцияuseContext()используется для получения данных из контекста.useRef(): ФункцияuseRef()используется для создания и управления ссылкой на элемент DOM.
Заключение
React – это мощная библиотека JavaScript для создания интерактивных пользовательских интерфейсов. Она имеет ряд преимуществ по сравнению с другими библиотеками JavaScript, что делает ее отличным выбором для разработки веб-приложений.
WebСоздавать интерактивные пользовательские интерфейсы на React — приятно и просто. Вам достаточно описать, как части интерфейса приложения выглядят в. WebReact разработан с самого начала для постепенного внедрения, так что вы можете использовать React понемногу или столько, сколько необходимо. Хотите ли вы. WebУ React открытый исходный код и мощное сообщество. Это одна из самых популярных библиотек для веб-разработки. Кто пользуется React. React. WebReact: наглядное пособие для начинающих. Создаем свой компонент без знаний JavaScript / Хабр. Quarkly. Делаем процесс создания сайтов и приложений.
Что такое React – определение, особенности библиотеки, ошибки при изучении

Source: liquidhub.ru
React для новичков: что это за JavaScript-библиотека и как ей пользоваться / Skillbox Media

Source: skillbox.ru
ReactJS для глупых людей / Хабр
Source: habr.com
что такое React, Что такое REACT.JS, 6.43 MB, 04:41, 58,631, loftblog, 2020-12-26T14:23:36.000000Z, 2, Что такое React – определение, особенности библиотеки, ошибки при изучении, liquidhub.ru, 797 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-react
что такое React. WebReact and ReactDOM часто обсуждаются в том же пространстве и используются для решения тех же проблем, что и другие настоящие фреймворки для веб-разработки. WebЧто такое React. React — это JavaScript-библиотека для создания пользовательских интерфейсов. Обратите внимание, что это именно библиотека, а. WebПришло время познакомиться с React. Что такое React? React — это инструмент для создания пользовательских интерфейсов.
NEW 2021!!! Учись в LOFTSCHOOL loftschool.com/course/react?pr=azbuka&utm_source=youtube&utm_medium=loftblog&utm_campaign=dimakovalchuk
Промокод на скидку AZBUKA
БЕСПЛАТНЫЙ КУРС ПО РЕАКТ loftschool.com/modules/15-react-i
Смотрите бесплатный курс от Насти на LoftSchool “Азбука программиста”: loftschool.com/modules/212-azbuka-programmista
Бесплатный курс по workflow loftschool.com/modules/179-workflow
______________________________
ГДЕ С НАМИ ПООБЩАТЬСЯ
⚡️Школа онлайн-образования: loftschool.com/
⚡️Telegram Loftblog: t-do.ru/loftblog
⚡️Telegram IT-обучение: t-do.ru/it_loft
⚡️Группа вконтакте: vk.com/loftblog
Что такое React – определение, особенности библиотеки, ошибки при изучении
WebУ React открытый исходный код и мощное сообщество. Это одна из самых популярных библиотек для веб-разработки. Кто пользуется React. React. WebReact: наглядное пособие для начинающих. Создаем свой компонент без знаний JavaScript / Хабр. Quarkly. Делаем процесс создания сайтов и приложений.
Что такое REACT.JS

Source: Youtube.com
Что такое React js. Обзор возможностей для начинающих. План изучения

Source: Youtube.com
Что такое react reconciliation eactReact — Википедия
Что такое react reconciliation React создаёт кэш-структуру в памяти, что позволяет вычислять разницу между предыдущим и текущим состояниями интерфейса для оптимального обновления DOM браузера. Таким образом программист , Что такое react js.
Что такое react js ct_getting_startedНачало работы с React – Изучение веб-разработки | MDN
Что такое react js Как гласит официальный слоган, React – это библиотека для создания пользовательских интерфейсов. React не является фреймворком – он даже не рассчитан исключительно для web. Он используется для визуализации и в связке с другими библиотеками. Что такое react fiber.
Что такое react fiber
Что такое react fiber Что такое react native.
Что такое react native
Что такое react native Что такое react.
Что такое react
Что такое react Что такое react native.
Что такое react dom › chto-takoe-react-i-kakReact: что это, его преимущества и особенности – для чего …
Что такое react dom React — это JavaScript-библиотека для создания пользовательских интерфейсов — такое определение дают авторы технологии. Разберём по частям. JavaScript (JS) — это единственный язык программирования для описания поведения элементов на странице в браузере: он делает интерфейсы интерактивными. Что такое react router.
tting-startedНачало работы – React – JS.ORG
React — это библиотека JavaScript для создания пользовательских интерфейсов. Узнайте, что такое React на нашей домашней странице или в учебнике. Попробовать React Изучить React Находясь в курсе событий Версионная документация Что-то пропущено? Попробовать React Что такое react dom.
.
.
.
.
Что такое react router
Что такое react router Что такое react query.
Что такое react query cript-библиотека для создания пользовательских …
Что такое react query React-компоненты реализуют метод render(), который принимает входные данные и возвращает что-то для вывода. В этом примере используется XML-подобный синтаксис под названием JSX. Что такое react hooks.
Что такое react hooks новы React: всё, что нужно знать для начала работы / Хабр
Что такое react hooks Основы React: всё, что нужно знать для начала работы / Хабр. Тут должна быть обложка, но что-то пошло не так. 2844.26. Рейтинг. RUVDS.com. VDS/VPS-хостинг. Скидка 15% по коду HABR15. Что такое react простыми словами.
Что такое react простыми словами
Что такое react простыми словами Что такое react reconciliation.