В этой статье мы рассмотрим, что такое Dispatch React. Мы обсудим, как он работает, и рассмотрим некоторые примеры его использования.
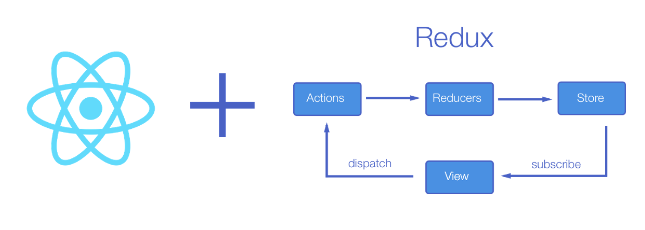
Dispatch – это функция, которая используется для передачи данных из одного компонента React в другой. Он является частью архитектуры Flux, которая является шаблоном проектирования для приложений React.
Как работает Dispatch?
Dispatch работает следующим образом:
- Компонент React создает объект действия, который описывает изменение состояния, которое необходимо внести в приложение.
- Компонент React вызывает dispatch() с объектом действия в качестве аргумента.
- Диспетчер отправляет объект действия в все компоненты, которые подписаны на него.
- Компоненты, которые подписаны на действие, обновляют свое состояние в соответствии с данными действия.
Примеры использования Dispatch
Dispatch можно использовать для передачи данных из одного компонента React в другой в следующих случаях:
- Когда пользователь взаимодействует с компонентом React, например, нажимает кнопку или выбирает элемент из списка.
- Когда приложение получает данные из внешнего источника, например, из API или базы данных.
- Когда приложение обновляет свое состояние в ответ на событие, например, на изменение размера окна браузера.
Пример использования Dispatch
Вот пример использования Dispatch для передачи данных из одного компонента React в другой:
// Компонент, который отправляет действие const AddTodo = ({ onAddTodo }) => { const handleAddTodo = () => { const action = { type: 'ADD_TODO', text: 'Новый todo', }; onAddTodo(action); }; return ( <div> <button onClick={handleAddTodo}>Добавить</button> </div> ); }; const TodoList = ({ todos }) => { const handleAddTodo = (action) => { todos.push(action.text); }; return ( <ul> {todos.map((todo) => ( <li key={todo}>{todo}</li> ))} </ul> ); }; const App = () => { const [todos, setTodos] = useState([]); const onAddTodo = (action) => { setTodos([...todos, action.text]); }; return ( <div> <AddTodo onAddTodo={onAddTodo} /> <TodoList todos={todos} /> </div> ); }; В этом примере компонент AddTodo использует dispatch() для отправки действия ADD_TODO с текстом нового todo. Компонент TodoList подписан на действие ADD_TODO и обновляет свой список todo в соответствии с данными действия.
Заключение
Dispatch – это важный инструмент для разработки приложений React. Он позволяет передавать данные из одного компонента React в другой, что является ключевым компонентом архитектуры Flux.
WebReact также называют «ReactJS» или «React.js», но «React» — это официальное название. React состоит из кода JavaScript. Он построен таким. WebНаучитесь использовать промежуточное ПО Redux Thunk для выполнения асинхронных операций, взаимодействия с API и отправки действий в. WebWhat is Dispatch in React. We encounter a dispatch function when learning or using redux or useReducer in our React application. We will understand what dispatch. WebТакое положение дел подтолкнуло разработчиков React к созданию хуков, позволяющих расширить возможности функциональных компонентов либо. Web163 788 ₽/мес. — средняя зарплата во всех IT-специализациях по данным из 19 382 анкет, за 2-ое пол. 2023 года. Проверьте «в рынке» ли ваша. WebЧто значить dispatch в данном коде? Это первый аргумент который использует функция, возвращаемая вашим AC: … Как в React'e и Redux-Saga при диспатче.
javascript – Dispatch vs Return in react-redux – Stack Overflow

Source: stackoverflow.com
reactjs – Can a redux action both dispatch and return something in React – Stack Overflow

Source: stackoverflow.com
Can I dispatch an action in reducer in ReactJs | i2tutorials

Source: i2tutorials.com
что такое Dispatch React, 2. Redux и React. State, reducer, action + redux hooks useDispatch и useSelector, 11.63 MB, 08:28, 160,413, Ulbi TV, 2020-10-23T16:19:17.000000Z, 2, javascript – Dispatch vs Return in react-redux – Stack Overflow, stackoverflow.com, 479 x 638, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-dispatch-react
что такое Dispatch React. Webdispatch — это функция Redux хранилища(store). Вы вызываете store.dispatch, чтобы отправить действие. Это единственный способ вызвать изменение состояния. WebReact гарантирует, что идентичность функции dispatch стабильна и не изменяется при повторных рендерах. Поэтому её можно безопасно не включать в списки. WebС помощью dispatch() обновили, а как теперь посмотреть новое значение store? Ничего изобретать не нужно, есть метод getState(). Он также, как.
В этом уроке мы на практике разберем базовые понятия в Redux. А именно store, state, reducer, action с применением хуков useSelector и useState
Мой курс “Продвинутый Frontend. В production на React” – ulbitv.ru/frontend
Ссылка на этот плейлист – youtube.com/playlist?list=PL6DxKON1uLOHsBCJ_vVuvRsW84VnqmPp6
Мой курс “Продвинутый Frontend. В production на React” – ulbitv.ru/frontend
Поддержать меня и мой канал вы можете по ссылкам ниже.
Qiwi кошелек – qiwi.com/n/BODYE821
Яндекс деньги – yoomoney.ru/to/4100116193037469
javascript – Dispatch vs Return in react-redux – Stack Overflow
WebТакое положение дел подтолкнуло разработчиков React к созданию хуков, позволяющих расширить возможности функциональных компонентов либо. Web163 788 ₽/мес. — средняя зарплата во всех IT-специализациях по данным из 19 382 анкет, за 2-ое пол. 2023 года. Проверьте «в рынке» ли ваша. WebЧто значить dispatch в данном коде? Это первый аргумент который использует функция, возвращаемая вашим AC: … Как в React'e и Redux-Saga при диспатче.
2. Redux и React. State, reducer, action + redux hooks useDispatch и useSelector

Source: Youtube.com
38. Уроки, Курс React JS – dispatch и action

Source: Youtube.com
› reactHow to Dispatch in React | Delft Stack
The useReducer uses dispatch instead of setState. # react. const [state, setState] = useState(counter); const [state, dispatch] = useReducer(reducer, counter); We will go through an example to understand how to use dispatch in our React application. Let’s create a new application by using the following command. .
hat-is-dispatch-in-reactUnderstanding Dispatch in React Redux: A Comprehensive Guide
When using dispatch in React Redux, follow these best practices: Use a single source of truth: Use a single Redux store as the single source of truth for your application’s state. Keep actions simple: Keep actions simple and focused on a single task to make them easy to understand and maintain. Use action creators: Use action creators to , .
.
.
.
hat-is-dispatch-in-reduxDemystifying Dispatch in Redux: A Comprehensive Guide
In Redux, dispatch is a function that sends an action to the Redux store. Think of it as a messenger that delivers a message (action) to the store, which then updates the state accordingly. The dispatch function is the primary way to trigger state changes in a Redux application. When you call dispatch, you’re essentially saying, “Hey, Redux , .
.
ns › 63581734javascript – react redux why use dispatch = useDispatch …
1. const dispatch = useDispatch() This is the standard usage of the useDispatch hook. The purpose of that hook is just to return the dispatch function. What you described for useSelector is not the way the useSelector hook is designed to be used, and i still don’t see it anywhere. – Nicholas Tower. .
.
.
.
-even-is-a-dispatchWhat Even Is A Dispatch Function? – DEV Community
.
дение в Redux & React-redux / Хабр – Habr
Такое решение нельзя назвать не правильным, но и не идеальным. 2.6 getState() С помощью dispatch() обновили, а как теперь посмотреть новое значение store? Ничего изобретать не нужно, есть метод getState(). .
nect-mapdispatchConnect: Отправка (dispatch … – React Redux RU
Это то, что делает connect React Redux — он инкапсулирует логику общения с Redux хранилищем(store) и позволяет вам не беспокоиться о ней. И это то, что вы точно должны использовать в своей реализации. .
.