CSS, или каскадные таблицы стилей, – это язык описания внешнего вида документа, написанного с использованием языка разметки. CSS определяет, как элементы HTML будут отображаться в браузере. Он используется для изменения цвета, размера, шрифта, положения и других аспектов внешнего вида веб-страницы.
Основные понятия CSS
- Селектор: это элемент, к которому применяется стиль. Селекторы могут быть простыми, например,
h1, или сложными, например,.my-class > p. - Свойство: это то, что вы хотите изменить в элементе. Свойства могут быть, например,
color,font-sizeилиposition. - Значение: это то, что вы хотите установить для свойства. Значения могут быть числами, строками, цветами или другими значениями.
Как работает CSS?
CSS работает путем сопоставления селекторов со свойствами и значениями. Когда браузер видит элемент, он ищет соответствующий селектор в таблице стилей. Если селектор найден, браузер применяет свойства и значения к элементу.
Примеры использования CSS
- Изменить цвет текста:
h1 { color: red; } - Изменить размер шрифта:
p { font-size: 16px; } - Изменить положение элемента:
.my-element { position: absolute; top: 10px; left: 10px; } Применение CSS
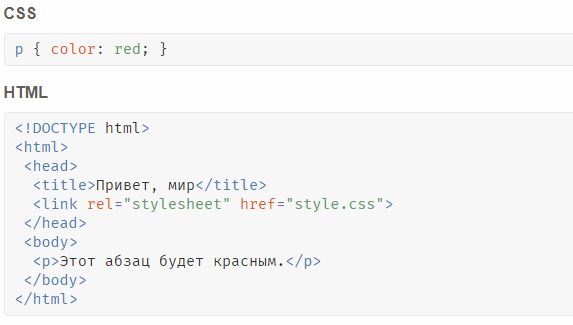
CSS можно применять к элементам HTML несколькими способами. Самый простой способ – использовать внешние таблицы стилей. Внешние таблицы стилей хранятся в отдельных файлах с расширением .css. Чтобы использовать внешнюю таблицу стилей, необходимо подключить ее к HTML-документу с помощью тега link.
<link rel="stylesheet" href="style.css"> Внутренние таблицы стилей хранятся в HTML-документе. Чтобы использовать внутреннюю таблицу стилей, необходимо поместить ее в раздел head HTML-документа.
<head> <style> h1 { color: red; } </style> </head> Ключевые слова CSS
- Селекторы:
*– все элементыh1– элементы заголовка 1.my-class– элементы с классомmy-class#my-id– элементы с идентификаторомmy-id
- Свойства:
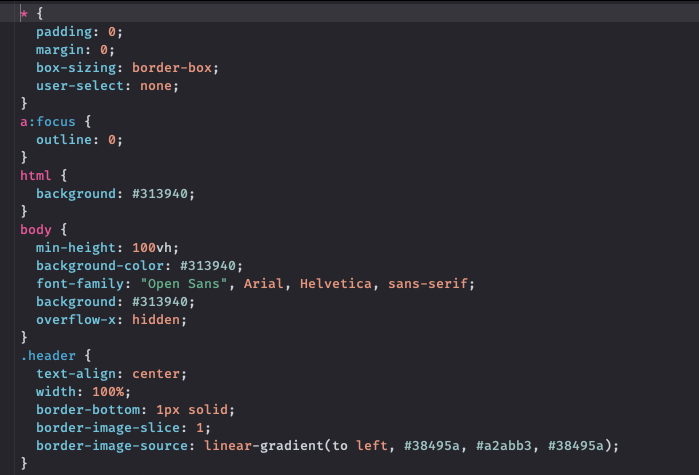
color– цвет текстаfont-size– размер шрифтаfont-family– семейство шрифтовfont-weight– толщина шрифтаfont-style– стиль шрифтаtext-align– выравнивание текстаbackground-color– цвет фонаwidth– ширина элементаheight– высота элементаposition– положение элементаmargin– отступы элементаpadding– поля элементаborder– границы элементаfloat– расположение элементаdisplay– отображение элементаtransition– переходыanimation– анимации
Заключение
CSS – это мощный инструмент, который позволяет создавать привлекательные и функциональные веб-сайты. Изучение CSS – это важный шаг для любого веб-разработчика.
Хранилище ключевых слов
- CSS – каскадные таблицы стилей
- HTML – язык разметки гипертекста
- Язык описания внешнего вида документа – язык, используемый для изменения цвета, размера, шрифта, положения и других аспектов внешнего вида веб-страницы
- Селектор – элемент, к которому применяется стиль
- Свойство – то, что вы хотите изменить в элементе
- Значение – то, что вы хотите установить для свойства
- Внешние таблицы стилей – таблицы стилей, хранящиеся в отдельных файлах
- Внутренние таблицы стилей – таблицы стилей, хранящиеся в HTML-документе
- Селекторы:
*– все элементы- `h1
WebГоворя о css, нельзя не упомянуть о селекторах, о некоторых типах которых мы уже говорили в руководстве Начало работы с css.Селектор — это то, как мы. WebЧто такое css? CSS (Каскадные таблицы стилей) позволяет создавать великолепно выглядящие веб-страницы, но как же это работает? WebВ этой статье мы возьмём простой HTML-документ и применим к нему CSS, изучая некоторые практические вещи о языке. Необходимые знания: Базовая. WebВведение в css. Введение в css; Что такое css? Начало работы с css; Как структурирован css; Как работает css; Использование ваших новых знаний;.
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал

Source: gb.ru
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал

Source: gb.ru
Что такое CSS и зачем нужен этот язык – База Знаний Timeweb Community

Source: timeweb.com
что такое Css, Что такое CSS, 7.32 MB, 05:20, 59,525, loftblog, 2019-03-24T08:14:38.000000Z, 2, Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал, gb.ru, 450 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css
что такое Css. WebCSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для.
Стань программистом в LOFTSCHOOL bit.ly/3n5W7bu
Промокод на скидку AZBUKA
Привет! В этом выпуске нашей рубрики “Азбука программиста”
мы узнаем, что это такое CSS и для чего этот язык был придуман.
Что такое «Азбука программиста» и чем она может быть полезна?
В первую очередь — это наглядное руководство по основам программирования, с помощью которого вы научитесь быстро ориентироваться в базовых вещах и уже очень скоро применять их на практике.
С каждым новым выпуском мы будем углубляться — от основ до более сложных для изучения вещей.
Другими словами — это «Must Have» для тех, кто только начинает свой путь в мир it и хочет быстро, но с большой пользой погрузиться в мир программирования 🙂
Школа онлайн-образования: loftschool.com/
Telegram Loftblog: t-do.ru/loftblog
Telegram IT-обучение: t-do.ru/it_loft
Группа вконтакте: vk.com/loftblog
Facebook: facebook.com/loftblog
Больше уроков от lofblog: #loftblog #азбукапрограммиста
Что такое CSS: объясняем простыми словами | GeekBrains – образовательный портал
WebВ этой статье мы возьмём простой HTML-документ и применим к нему CSS, изучая некоторые практические вещи о языке. Необходимые знания: Базовая. WebВведение в css. Введение в css; Что такое css? Начало работы с css; Как структурирован css; Как работает css; Использование ваших новых знаний;.
Что такое CSS

Source: Youtube.com
Что такое ФРОНТЕНД На Чем Пишут Фронтенд HTML / CSS / JavaScript (JS)

Source: Youtube.com
Что такое css и html SSCSS — Википедия
Что такое css и html CSS ( /siːɛsɛs/ англ. Cascading Style Sheets «каскадные таблицы стилей») — формальный язык декорирования и описания внешнего вида документа ( веб-страницы ), написанного с использованием языка разметки (чаще всего HTML или XHTML ). Также может применяться к любым XML-документам, например, к SVG или XUL . Содержание 1 Обзор 1.1 Использование CSS Что такое css простыми словами.
Что такое css простыми словами › docsЧто такое CSS? – Изучение веб-разработки | MDN
Что такое css простыми словами CSS — это язык на основе правил: вы задаёте правила, определяющие группы стилей, которые должны применяться к определённым элементам или группам элементов на вашей веб-странице. Например: «Я хочу, чтобы основной заголовок на моей странице отображался крупным красным текстом». Что такое css препроцессоры.
Что такое css препроцессоры
Что такое css препроцессоры Что такое css и для чего он используется.
Что такое css и для чего он используется
Что такое css и для чего он используется Что такое css.
Что такое css
Что такое css Что такое css и для чего он используется.
Что такое css-атрибут (attr)
Что такое css-атрибут (attr) Что такое css profile.
то такое CSS — и как на этом вёрстать / Skillbox Media
CSS (Cascading Style Sheets, каскадные таблицы стилей) — язык описания внешнего вида HTML-документа. Это одна из базовых технологий в современном интернете. Практически ни один сайт не обходится без CSS, поэтому HTML и CSS действуют в единой связке. Каскадные таблицы стилей работают с HTML, но это совершенно другой язык. Что такое css-атрибут (attr).
.
.
.
.
Что такое css profile ssЧто такое CSS: объясняем простыми словами
Что такое css profile Главная Блог Что такое CSS: объясняем простыми словами. теги не дублируются; документ проще обслуживать; внешний вид всего сайта можно изменить централизованно, а не корректировать , Что такое css grid.
Что такое css grid › docsНачало работы с CSS – Изучение веб-разработки | MDN
Что такое css grid Расширение .css показывает, что это файл CSS. Чтобы связать styles.css с index.html, добавьте следующую строку где-то внутри
HTML документа: html Что такое css-модули.Что такое css-модули
Что такое css-модули Что такое css селектор.
Что такое css селектор _basicsОсновы CSS – Изучение веб-разработки | MDN
Что такое css селектор CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? Что такое css и html.