
Bootstrap – это фреймворк CSS и HTML, который упрощает создание адаптивных веб-сайтов и веб-приложений. Он предоставляет набор компонентов и инструментов, которые можно использовать для создания красивых и функциональных макетов.
Что делает Bootstrap таким полезным?
Bootstrap имеет ряд преимуществ, которые делают его популярным выбором для разработчиков веб-сайтов и приложений. К ним относятся:
- Адаптивность: Bootstrap поддерживает адаптивные макеты, которые автоматически масштабируются в соответствии с размером экрана устройства пользователя. Это позволяет создавать веб-сайты и приложения, которые выглядят хорошо на всех устройствах, от настольных компьютеров до мобильных телефонов.
- Стандартизация: Bootstrap основан на стандартах CSS и HTML. Это означает, что код Bootstrap легко читается и поддерживается другими разработчиками.
- Масштабируемость: Bootstrap является масштабируемым фреймворком. Это означает, что его можно использовать для создания простых или сложных веб-сайтов и приложений.
Как использовать Bootstrap?
Чтобы начать использовать Bootstrap, необходимо сначала скачать его. Bootstrap доступен для скачивания бесплатно с официального веб-сайта Bootstrap.
После загрузки Bootstrap необходимо добавить его в свой проект. Это можно сделать, добавив файлы CSS и JavaScript Bootstrap в свой HTML-файл.
Затем можно начать использовать компоненты и инструменты Bootstrap для создания своего веб-сайта или приложения.
Основные компоненты и инструменты Bootstrap
Bootstrap предоставляет широкий спектр компонентов и инструментов, которые можно использовать для создания веб-сайтов и приложений. К ним относятся:
- Базовые компоненты: Bootstrap предоставляет базовые компоненты, такие как кнопки, текстовые поля и таблицы.
- Компоненты макета: Bootstrap предоставляет компоненты макета, такие как контейнеры, строки и столбцы.
- Реактивные компоненты: Bootstrap предоставляет реактивные компоненты, которые можно использовать для создания динамических макетов.
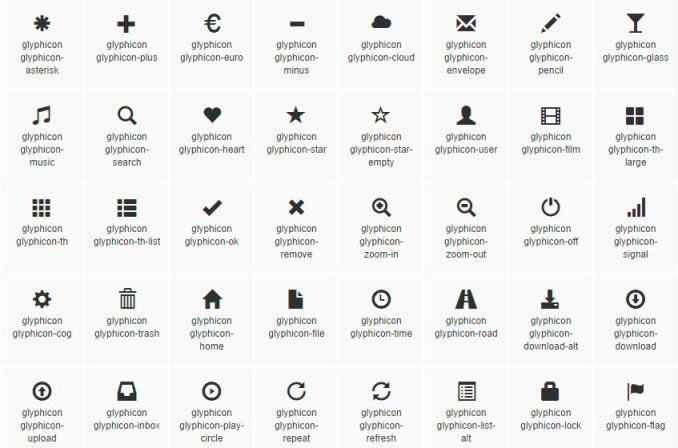
- Инструменты: Bootstrap предоставляет инструменты, такие как библиотека шрифтов и библиотека изображений.
Советы по использованию Bootstrap
Вот несколько советов по использованию Bootstrap:
- Начните с изучения основ: Прежде чем начать использовать Bootstrap, рекомендуется ознакомиться с основами CSS и HTML.
- Используйте компоненты Bootstrap: Bootstrap предоставляет широкий спектр компонентов, которые можно использовать для создания веб-сайтов и приложений.
- Настройте Bootstrap: Bootstrap можно настроить для соответствия вашим потребностям.
- Изучите документацию Bootstrap: Документация Bootstrap является отличным ресурсом для изучения фреймворка.
Ключевые слова
- Bootstrap
- Фреймворк CSS
- HTML
- Адаптивная веб-разработка
- Стандарты CSS и HTML
- Масштабируемость
- Базовые компоненты
- Компоненты макета
- Реактивные компоненты
- Инструменты
Заключение
Bootstrap – это мощный фреймворк, который может помочь вам создать красивые и функциональные веб-сайты и веб-приложения. Он прост в использовании и предоставляет широкий спектр компонентов и инструментов, которые можно использовать для создания различных макетов.
WebBootstrap не обрабатывает такие ошибки, так что вам нужно самим это решить. Меню Навигации Элемент .dropdown-backdrop не используется на iOS в навигации из-за. WebТам изложены базовые понятия Бутстрапа, а рядом — справочники по CSS и HTML. Бутстрап — конструктор с набором готовых решений. На нём. WebBootstrap – это один из самых популярных фреймворков для разработки веб-сайтов. Он был создан командой разработчиков Twitter и выпущен в 2011 году. WebЕсли вы хотите начать свою карьеру в веб-разработке, то изучение Bootstrap — это то, что вам нужно. Bootstrap — это фреймворк, используемый. WebЧто такое Bootstrap? Bootstrap — это бесплатный CSS-фреймворк с открытым исходным кодом , предназначенный для быстрой вёрстки. WebBootstrap является всеобъемлющим фреймворком. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться при.
Что такое Bootstrap и зачем он нужен? – ИТ Шеф

Source: itchief.ru
Bootstrap: что это такое и с чего начать изучение

Source: webformyself.com
Bootstrap: что это такое и с чего начать изучение

Source: webformyself.com
что значит Bootstrap, Что такое bootstrap 4. Как подключить Бутстрап! Что такое фреймворк, 8.61 MB, 06:16, 42,007, Просто: разработка, 2019-10-17T06:00:07.000000Z, 2, Что такое Bootstrap и зачем он нужен? – ИТ Шеф, itchief.ru, 400 x 800, jpg, , 3, %d1%87%d1%82%d0%be-%d0%b7%d0%bd%d0%b0%d1%87%d0%b8%d1%82-bootstrap
что значит Bootstrap. WebВведение. Bootstrap – это самый популярный в мире фреймворк по созданию адаптивных, мобильных сайтов и приложений. Внутри вы найдете.
В этом видео я рассказываю что такое bootstrap 4. Что у него общего с другими css-фреймворками, такими как: materialize css, bulma, foundation, semantic ui. А так же показываю как его можно подключить и использовать какие-то компоненты (кнопки / базовый grid, панели)
======================================
Наиболее популярные css-фреймворки:
getbootstrap.com/
bulma.io/
foundation.zurb.com/
tailwindcss.com/
semantic-ui.com/
materializecss.com/
Что такое Bootstrap и зачем он нужен? – ИТ Шеф
WebЕсли вы хотите начать свою карьеру в веб-разработке, то изучение Bootstrap — это то, что вам нужно. Bootstrap — это фреймворк, используемый. WebЧто такое Bootstrap? Bootstrap — это бесплатный CSS-фреймворк с открытым исходным кодом , предназначенный для быстрой вёрстки. WebBootstrap является всеобъемлющим фреймворком. Это означает, что в него заложено много компонентов. По сути, все, что может понадобиться при.
Что такое bootstrap 4. Как подключить Бутстрап! Что такое фреймворк

Source: Youtube.com
Что такое Bootstrap (Бутстрап) Все ЗА и ПРОТИВ

Source: Youtube.com
ootstrap_(фреймворк)Bootstrap (фреймворк) — Википедия
Bootstrap (также известен как Twitter Bootstrap [3] [4] [5]) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML – и CSS -шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript -расширения. .
tstrapBootstrap простыми словами: что это, для чего нужен, как …
Bootstrap простыми словами: что это, для чего нужен, как работает фреймворк | Hexlet Guides Что такое Bootstrap, и как он работает Разработка веб-страницы с точки зрения верстальщика — непрерывный процесс доработки и создания новых блоков. Чем больше проект, тем чаще происходит итерация «идея — функционал — вёрстка». .
.
.
.
.
.
.
.
.
.
чение Bootstrap с 10 полезными советами / Хабр
AutoLove: апдейты девушке с YandexGPT. Если вы хотите начать свою карьеру в веб-разработке, то изучение Bootstrap — это то, что вам нужно. Bootstrap — это фреймворк, используемый для разработки веб-приложений. .
sary › bootstrapBootstrap: что это такое за фреймворк – шаблоны и как это …
Bootstrap — это открытый и бесплатный HTML-, CSS- и JS-фреймворк, который используют веб-разработчики для быстрой верстки адаптивных дизайнов сайтов и веб-приложений. Включает в себя CSS- и HTML-шаблоны оформления для веб-форм, меток, типографики, кнопок, блоков навигации и других компонентов веб-интерфейса. логотип Bootstrap .
troductionЧто такое Bootstrap и зачем он нужен? – ИТ Шеф
Что такое Bootstrap? Bootstrap — это бесплатный CSS-фреймворк с открытым исходным кодом, предназначенный для быстрой вёрстки адаптивных интерфейсов сайтов и веб-приложений с ориентацией на мобильные устройства. Bootstrap используется многими веб-разработчиками по всему миру. Он является очень популярным. .
.