
React – это библиотека для разработки пользовательских интерфейсов (UI) на JavaScript. Она помогает создавать интерактивные и отзывчивые веб-приложения.
Библиотека JavaScript – это набор функций и классов, которые могут быть использованы в JavaScript-приложениях. Библиотеки JavaScript могут помочь вам сэкономить время и силы, предоставляя вам готовые решения для общих задач.
Пользовательский интерфейс (UI) – это способ взаимодействия пользователя с компьютером. Он включает в себя все элементы, с которыми пользователь взаимодействует, такие как кнопки, меню, поля ввода и другие элементы управления.
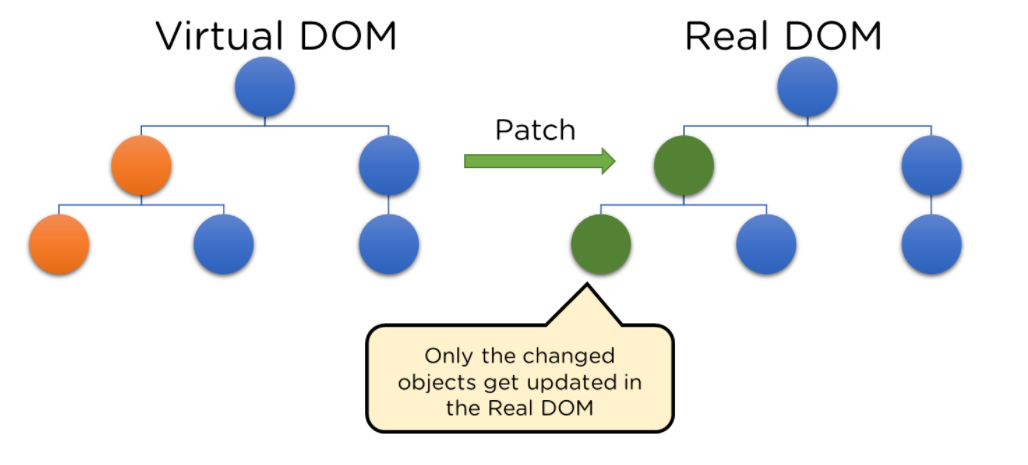
Реактивность – это свойство системы, при котором изменение одного элемента приводит к изменению всех связанных с ним элементов. В контексте React реактивность означает, что при изменении состояния приложения оно будет обновлено в соответствии с этим изменением.
Как работает React?
React работает по принципу компонентов. Компонент – это небольшая, самодостаточная единица пользовательского интерфейса. Каждый компонент отвечает за отображение определенного фрагмента пользовательского интерфейса.
Как создавать компоненты в React?
Компоненты в React создаются с помощью функции React.Component(). Эта функция принимает в качестве аргумента функцию, которая возвращает HTML-код компонента.
Как управлять состоянием в React?
Состояние – это данные, которые определяют внешний вид компонента. Состояние может быть изменено с помощью методов setState() или forceUpdate().
Какие преимущества у React?
React имеет следующие преимущества:
- Производительность: React очень эффективен и может обрабатывать большое количество данных.
- Простота использования: React имеет простой и понятный синтаксис.
- Переиспользование: Компоненты React могут быть переиспользованы в разных приложениях.
Какие недостатки у React?
React имеет следующие недостатки:
- Сложность: React может быть сложным для понимания, если вы новичок в JavaScript.
- Нагрузка на память: React может потреблять много памяти, если не используется правильно.
Как начать работу с React?
Чтобы начать работу с React, вам необходимо установить React и React DOM. React DOM – это библиотека, которая позволяет React взаимодействовать с DOM.
После установки React и React DOM вы можете начать создавать свои собственные компоненты.
Репозиторий ключевых слов
- React
- Библиотека JavaScript
- Пользовательский интерфейс
- Реактивность
- Компонент
- Состояние
- Эффективность
- Простота использования
- Переиспользование
- Сложность
- Нагрузка на память
Заключение
React – это мощная библиотека для разработки пользовательских интерфейсов. Она помогает создавать интерактивные и отзывчивые веб-приложения. Если вы хотите создать веб-приложение с современным пользовательским интерфейсом, React – это отличный выбор.
WebЧто такое React? React — это декларативная JavaScript-библиотека для создания пользовательских интерфейсов. Она позволяет собирать сложный UI из. WebЕсть у тебя React. Это все просто JS объекты. <Component /> – так позволяет писать движок jsx, который и React его использует. WebReact — это библиотека JavaScript для создания пользовательского интерфейса. Это официальное определение React. Но что если вы не знаете, что. WebВ этой статье мы скажем привет React. Мы узнаем немного подробностей о его происхождении и сценариях использования, настроим базовый набор. WebВ этой статье я покажу вам, с чего начинается React . Что это означает? Это означает, что мы разработаем мини-версию React , которая сможет выполнять. WebЧто такое React. React — это JavaScript-библиотека для создания пользовательских интерфейсов. Обратите внимание, что это именно библиотека, а.
Кто такие программисты на React.js простыми словами: обзор профессии, чем занимаются и что должны знать

Source: uchis-online.ru
React.js для начинающих: что это, примеры, как с ним работать

Source: loftschool.com
Функциональные компоненты в React простыми словами – YouTube

Source: YouTube
что такое React простыми словами, Что такое REACT.JS, 6.43 MB, 04:41, 59,079, loftblog, 2020-12-26T14:23:36.000000Z, 2, Кто такие программисты на React.js простыми словами: обзор профессии, чем занимаются и что должны знать, uchis-online.ru, 600 x 1200, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-react-%d0%bf%d1%80%d0%be%d1%81%d1%82%d1%8b%d0%bc%d0%b8-%d1%81%d0%bb%d0%be%d0%b2%d0%b0%d0%bc%d0%b8
что такое React простыми словами. WebReact — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ. React часто упоминают в одном ряду с другими javascript фреймворками, но споры «React vs Angular» не имеют смысла, потому что это не сопоставимые вещи. WebО хуках в фронтенд-разработке на Хабре писали уже не раз, и в этой статье мы не сделаем великого открытия. Наша цель другая – рассказать про.
NEW 2021!!! Учись в LOFTSCHOOL loftschool.com/course/react?pr=azbuka&utm_source=youtube&utm_medium=loftblog&utm_campaign=dimakovalchuk
Промокод на скидку AZBUKA
БЕСПЛАТНЫЙ КУРС ПО РЕАКТ loftschool.com/modules/15-react-i
Смотрите бесплатный курс от Насти на LoftSchool “Азбука программиста”: loftschool.com/modules/212-azbuka-programmista
Бесплатный курс по workflow loftschool.com/modules/179-workflow
______________________________
ГДЕ С НАМИ ПООБЩАТЬСЯ
⚡️Школа онлайн-образования: loftschool.com/
⚡️Telegram Loftblog: t-do.ru/loftblog
⚡️Telegram IT-обучение: t-do.ru/it_loft
⚡️Группа вконтакте: vk.com/loftblog
Кто такие программисты на React.js простыми словами: обзор профессии, чем занимаются и что должны знать
WebВ этой статье мы скажем привет React. Мы узнаем немного подробностей о его происхождении и сценариях использования, настроим базовый набор. WebВ этой статье я покажу вам, с чего начинается React . Что это означает? Это означает, что мы разработаем мини-версию React , которая сможет выполнять. WebЧто такое React. React — это JavaScript-библиотека для создания пользовательских интерфейсов. Обратите внимание, что это именно библиотека, а.
Что такое REACT.JS

Source: Youtube.com
1. Redux и React. Все о Redux. Понятная теория для всех. React + redux.

Source: Youtube.com
.
новы React: всё, что нужно знать для начала работы / Хабр
Обзор аппаратного файервола Zyxel USG Flex 100AX. Хотите узнать о том, что такое React, но вам всё никак не выпадает шанс изучить его? Или, может быть, вы уже пробовали освоить React, но не смогли толком , .
.
.
.
al › chto-takoe-react-iЧто такое React и как его освоить?
И прежде чем изучать React, нужно на хорошем уровне овладеть JS, HTML и CSS. Это ускорит освоение React, а также повысит ценность разработчика на рынке: потому что знание фундаментальных вещей , .
eact.js: что это, для чего нужен, как устроен, основы для …
Что такое React, что на нём разрабатывают. Что такое состояния и компоненты. Как изучить React.js, почему стоит это сделать. .
ct_getting_startedНачало работы с React – Изучение веб-разработки | MDN
В этой статье мы скажем привет React. Мы узнаем немного подробностей о его происхождении и сценариях использования, настроим базовый набор инструментов на нашем локальном компьютере, а также создадим и поиграем с , .
.
.
.
tart – React
React вызовет ваш обработчик событий, когда пользователь кликнет по кнопке. Обновление экрана Вам может понадобиться, чтобы компонент «помнил» какую-то информацию и отображал её. .
.
eact для новичков: что это за JavaScript-библиотека и как ей …
Что такое React.js. React.js — это JavaScript-библиотека от «Фейсбука»* для удобной разработки интерфейсов, то есть внешней части сайтов и приложений, с которой взаимодействует пользователь. Главная , .
sary › reactReact — что это за JS библиотека компонентов и для чего нужна
.


