
CSS z-index – это свойство, которое позволяет вам контролировать порядок, в котором отображаются элементы на веб-странице. Это полезно, когда у вас есть несколько элементов, которые перекрывают друг друга, и вы хотите, чтобы один из них отображался поверх других.
Как работает z-index?
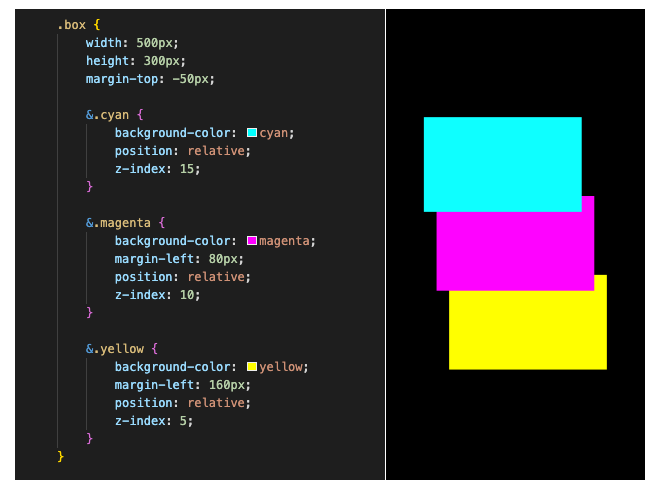
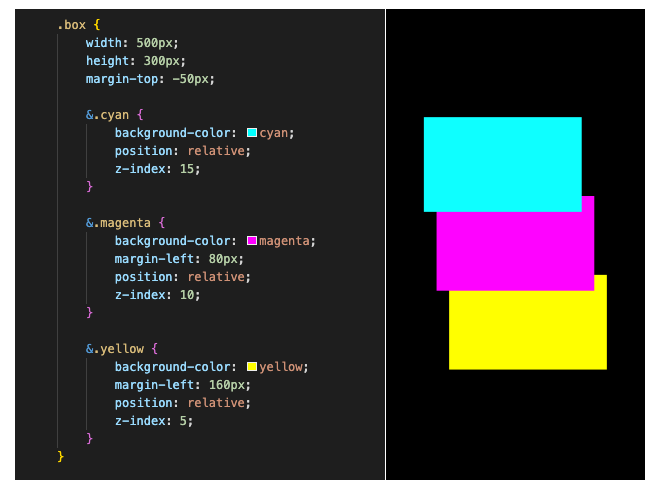
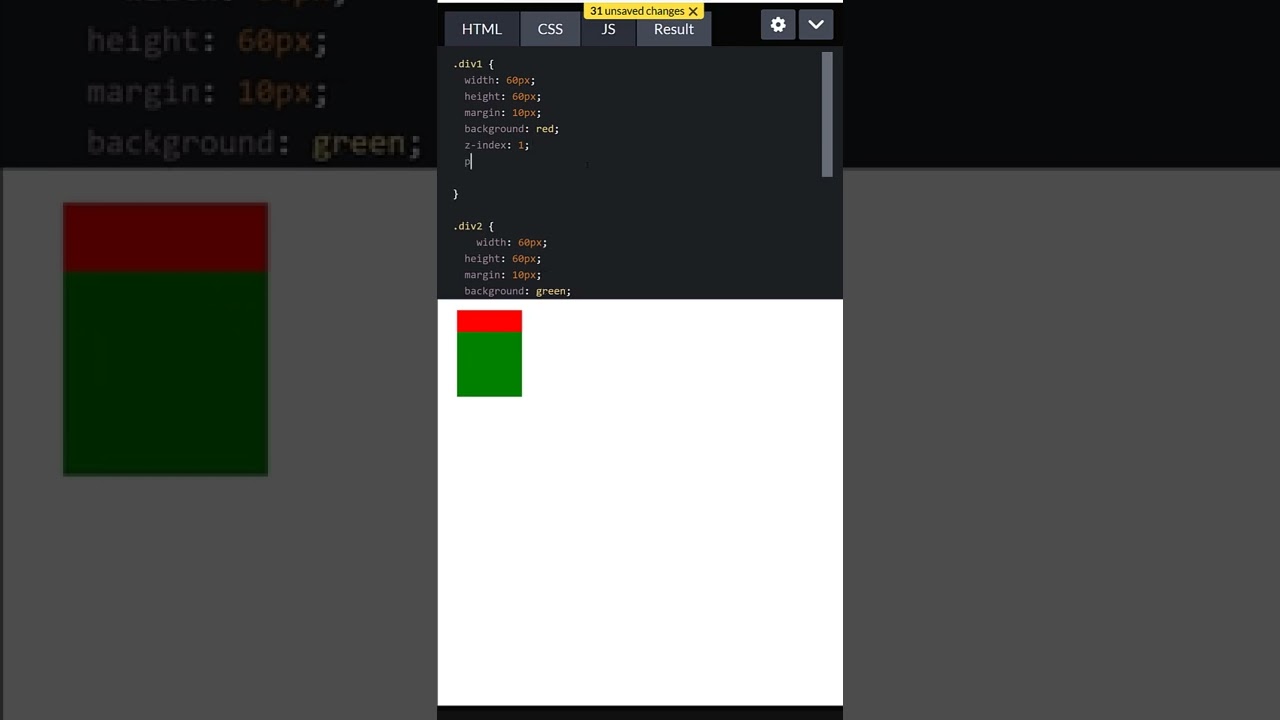
Z-index определяет, насколько далеко элемент находится от пользователя. Элементы с более высоким z-index отображаются поверх элементов с более низким z-index.
Пример:
div { position: relative; } div.first { z-index: 1; } div.second { z-index: 2; } В этом примере у нас есть два элемента . Первый элемент имеет z-index 1, а второй элемент имеет z-index 2. Это означает, что второй элемент будет отображаться поверх первого элемента.
Дополнительные возможности z-index
Z-index также может использоваться для создания эффектов, таких как тени и прозрачность.
Тени:
div { position: relative; z-index: 1; box-shadow: 0 0 10px 2px rgba(0, 0, 0, 0.5); } В этом примере мы используем z-index, чтобы элемент отображался поверх других элементов. Мы также используем свойство box-shadow для создания тени вокруг элемента.
Прозрачность:
div { position: relative; z-index: 1; opacity: 0.5; } В этом примере мы используем z-index, чтобы элемент отображался поверх других элементов. Мы также используем свойство opacity для уменьшения прозрачности элемента.
Ключевые слова
- z-index
- CSS
- порядок отображения
- перекрытие
- тени
- прозрачность
Заключение
CSS z-index – это мощное свойство, которое позволяет вам контролировать порядок, в котором отображаются элементы на веб-странице. Это может быть полезно для создания различных эффектов, таких как тени и прозрачность.
WebСвойство z-index в CSS управляет порядком вертикального расположения элементов, которые накладываются друг на друга. То есть, какой из. Webz-индекс в css определяет порядок наложения элементов веб-страницы, где элементы с большим значением z-индекса находятся над элементами с меньшим. Webz-index: число | auto | inherit. Значения. В качестве значения используются целые числа (положительные, отрицательные и ноль). WebCSS свойство под названием z-index всегда вызывало у меня страдания. На первый взгляд принцип его работы звучит … Webz-index – это свойство CSS, позволяющее задать порядок слоев элементов на веб-странице. Каждый элемент на странице имеет свой уровень z-index, который. WebКонтекст наложения (stacking context) это концепция трёхмерного расположения HTML-элементов вдоль оси Z по отношению к пользователю, находящемуся перед.
Stacking elements – CSS z-index and stacking context explained – Netgen

Source: netgen.io
👨🏻💻 How to solve the Z-index issue Within 1 minute😲😲 – DEV Community

Source: dev.to
Z-Index And The CSS Stack: Which Element Displays First? – Vanseo Design

Source: Vanseo Design
что такое Css Z-index, Что такое Z-index и как им управлять, 11.83 MB, 08:37, 5,379, Максим Васильев, 2022-07-25T16:55:09.000000Z, 2, Stacking elements – CSS z-index and stacking context explained – Netgen, netgen.io, 490 x 660, jpg, , 3, %d1%87%d1%82%d0%be-%d1%82%d0%b0%d0%ba%d0%be%d0%b5-css-z-index
что такое Css Z-index. WebCSS-свойство z-index определяет положение позиционированного элемента и его дочерних элементов или флекс-элементов по оси z. Перекрывающие элементы с большим значением z-index будут … WebПоложение Z можно контролировать с помощью свойства CSS z-index. Использование z-index кажется чрезвычайно простым: одно свойство, которому. WebDefinition and Usage. The z-index property specifies the stack order of an element. An element with greater stack order is always in front of an element with a lower stack order..
Подписывайтесь на мой телеграм чат, в котором мы обсуждаем любые вопросы, касающиеся платформы t.me/tilda_with_us
Подписывайтесь на мой Ютуб канал
youtube.com/channel/UCHJiw_6GlnG1vEdfBvEDbxQ
Заказать сайт можно тут
m-vasilyev.site
Stacking elements – CSS z-index and stacking context explained – Netgen
WebCSS свойство под названием z-index всегда вызывало у меня страдания. На первый взгляд принцип его работы звучит … Webz-index – это свойство CSS, позволяющее задать порядок слоев элементов на веб-странице. Каждый элемент на странице имеет свой уровень z-index, который. WebКонтекст наложения (stacking context) это концепция трёхмерного расположения HTML-элементов вдоль оси Z по отношению к пользователю, находящемуся перед.
Что такое Z-index и как им управлять

Source: Youtube.com
How z-index actually works – CSS

Source: Youtube.com
.
› docsz-index – CSS: каскадные таблицы стилей | MDN
CSS-свойство z-index определяет положение позиционированного элемента и его дочерних , .
.
.
.
z-indexКак работает z-index! | CSS-Tricks по-русски
Как работает z-index! На этой странице показано что такое стек элементов. Как пользоватлься примером. Шесть разноцветных элементов (A, a, B, b, C, c), которые могут перетаскиваться мышкой. .
.
s › DetailsСвойство z-index: детальный обзор | CSS-Tricks по-русски
В этой статье, мы расстмотрим что такое z-index, какие есть проблемы в его понимании, а также обсудим некоторые примеры его использования. Также рассмотрим разницу его обработки браузерами , .
.
.
.
› pr_pos_z-indexCSS z-index property – W3Schools
Definition and Usage. The z-index property specifies the stack order of an element. An element with greater stack order is always in front of an element with a lower stack order. Note: z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct , .
grammingОбъясняем Z-index: как позиционировать элементы с помощью CSS
CSS свойство под названием z-index всегда вызывало у меня страдания. На первый взгляд принцип его работы звучит , .
ng_z-indexUsing z-index – CSS: каскадные таблицы стилей | MDN
When no z-index property is specified, elements are rendered on the default rendering layer 0 (zero). If several elements share the same z-index value (i.e., they are placed on the same layer), stacking rules explained in the section Stacking without z-index apply. In the following example, the layers’ stacking order is rearranged using z-index. .
на самом деле работают z-index – Habr
Вы думаете, что знаете, как работает свойство z-index в CSS? Но на самом деле это не так просто, как кажется. В этой статье вы узнаете, как z-index определяет порядок наложения элементов, какие факторы влияют на его поведение и , .